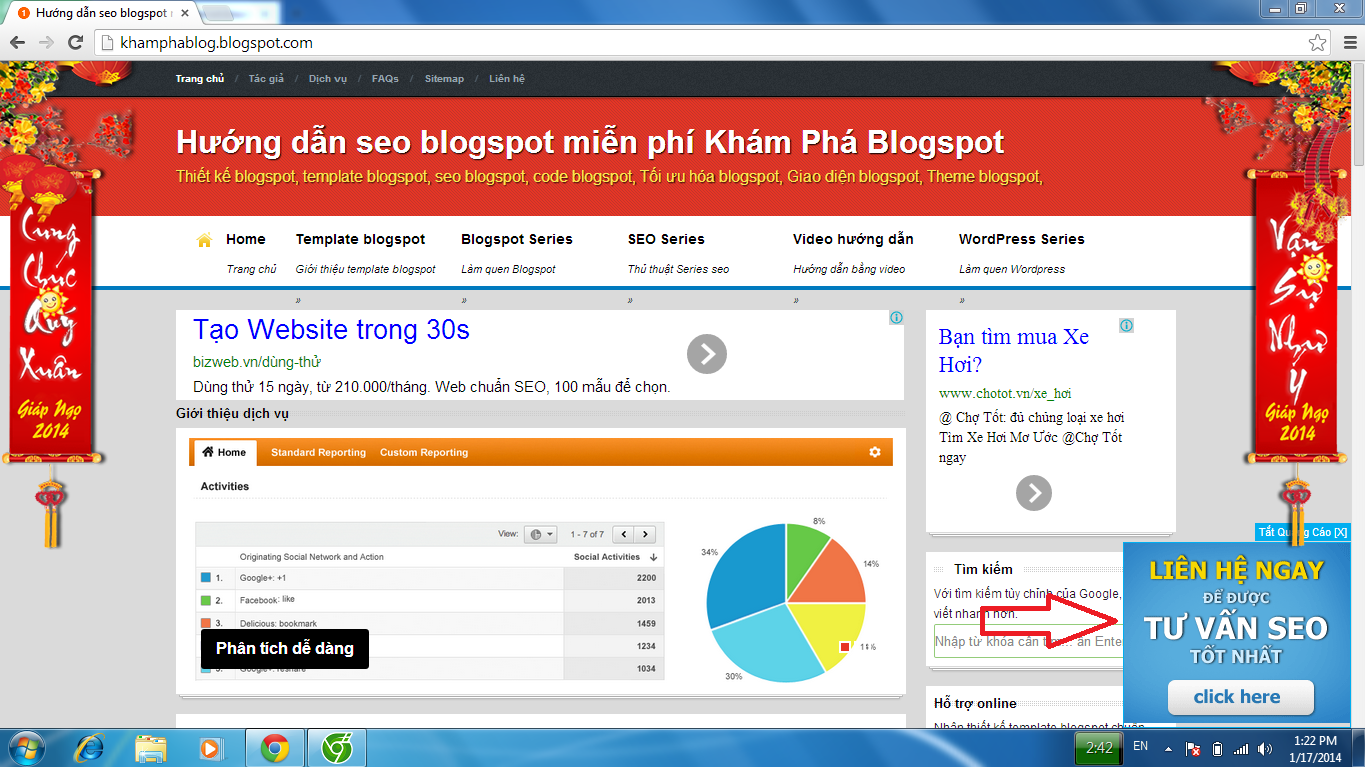
popup quảng cáo góc màn hình cho blogspot
Hôm nay mình xin chia sẻ lại cho các bạn cùng dùng nếu có 1 chương trình khuyến mại hoặc 1 quảng cáo cho website hoặc blog
Các bước thực hiện:
Tải mẫu của bạn về và copy đoạn code bên dưới trước thẻ đóng </body>
code popup quảng cáo góc màn hình cho blogspot
<script type="text/javascript">
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px;">
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<a href="#link" taget="_blank"><img alt="" height="200" src="#link-anh-cua-ban" title="" width="250" /></a>
<!-- End quang cao -->
</div>
</div>

Các bạn chú ý code này áp dùng được cho cả website khác nhé : code popup góc màn hình website